# 双线性插值算法
# 1.线性插值
线性插值是指使用连接两个已知点的直线来确定同在这个直线上的未知点值的方法。

如上图,已知坐标
记方程左右的等值为
上式可用来计算
# 2.双线性插值
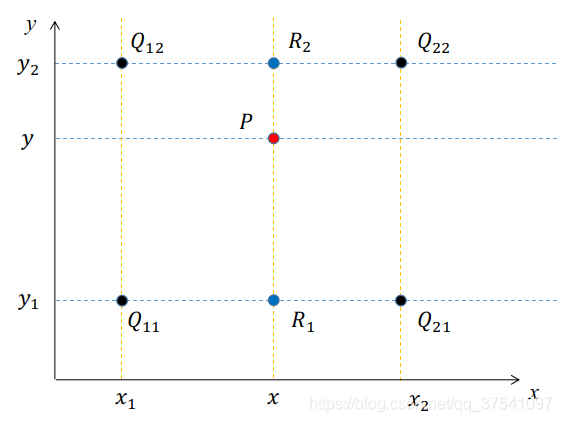
知道线性插值后,双线性插值,又称双线性内插,就是在两条线上分别进行一次线性插值,等到两个中间点,再对中间点进行一次线性插值得到的,如下图:

现在函数值是和
求P需先求中间点
得到
# 3.示例
# 3.1 双线性插值求像素点的值
已知
![]()
# 3.2与OpneCV Resize方法做比较
使用OpenCV的resize方法,插值方法选择双线性插值。将3x3的图像使用双线性插值resize成2x2。
使用OpenCV计算的结果为:
img = np.array([[30, 20, 10],
[10, 40, 60],
[20, 30, 40]], dtype=np.uint8)
img = cv2.resize(img, (2,2), cv2.INTER_LINEAR)
print(img)
# [[25 23]
# [21 42]]
手动计算双线性插值过程,需先将resize后大小为2x2的destination图像对应的点再还原到source源图像上去,然后才能在原图像上应用双线性插值,这里将目标图像点映射到源图像上的坐标计算公式为:
- dstX 是resize后图像上的像素点坐标
- srcWidth/srcHeight源图像宽高,dstWidth/dstHeight resize后图像的宽高
这个公式可以写成:
可理解成将resize后每个像素点中心和原图上对应点开始一半像素的位置对齐。
计算过程为:

可见与OpenCV resize函数使用INTER_LINEAR方法时的结果相同。
上述原图坐标和resize后图像坐标的映射方式等同于TORCH.NN.FUNCTIONAL.INTERPOLATE函数align_corners=False时的场景,
import torch
import torch.nn.functional as F
t = torch.tensor(img, dtype=torch.float).reshape(1,1,3,3)
it0 = F.interpolate(t, size=2, mode = 'bilinear')
print(it0)
# tensor([[[[25.0000, 23.1250],
# [21.2500, 41.8750]]]])
it0 = F.interpolate(t, size=2, mode = 'bilinear', align_corners=True)
print(it0)
# tensor([[[[30., 10.],
# [20., 40.]]]])
关于align_corners参数的介绍可参考(三)TORCH.NN.FUNCTIONAL.INTERPOLATE使用说明 (opens new window)。
# 其他
关于双线性插值,可以将上述公式

# 参考资料
- 1.https://blog.csdn.net/qq_37541097/article/details/112564822?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164784799816780255299039%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164784799816780255299039&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-1-112564822.nonecase&utm_term=%E5%8F%8C%E7%BA%BF%E6%80%A7&spm=1018.2226.3001.4450#t4 (opens new window)
- 2.https://zhuanlan.zhihu.com/p/161540817 (opens new window)