# Make VSCode MarkdownPdf Plugin Support Latex Math Formula
# Problem Description

Markdown pdf plugin support to convert markdown file to multitype files, such as png, pdf and html. However, it was found that it can export latex math format correctly.
# Solution
As the advice provided in the github issues of Markdown pdf Plugin project, some correction should be made in the template.html file of this plugin. Firstly, find the template.html of the plugin, it is generally located in the home directory, like the following example,
/home/lx/.vscode/extensions/yzane.markdown-pdf-1.4.4/template/template.html
add the next two lines to the template.html,
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<script type="text/x-mathjax-config"> MathJax.Hub.Config({ tex2jax: {inlineMath: [['$', '$']]}, messageStyle: "none" });</script>
After adding the above code, the final file should be:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
<script type="text/x-mathjax-config"> MathJax.Hub.Config({ tex2jax: {inlineMath: [['$', '$']]}, messageStyle: "none" });</script>
<title>{{{title}}}</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
{{{style}}}
{{{mermaid}}}
</head>
<body>
<script>
mermaid.initialize({
startOnLoad: true,
theme: document.body.classList.contains('vscode-dark') || document.body.classList.contains('vscode-high-contrast')
? 'dark'
: 'default'
});
</script>
{{{content}}}
</body>
</html>
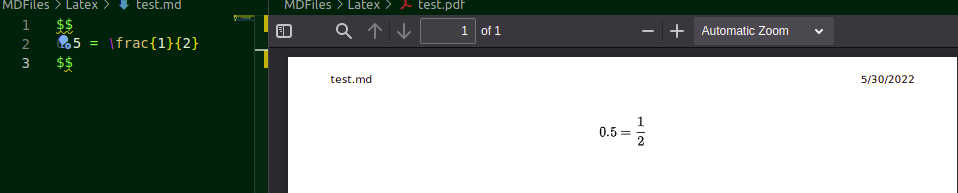
# TEST