# 1.mermaid
mermaid (opens new window)是一款支持在Markdown文档中使用的图表工具,可以用来画时序图,类图,流程图等。在Markdown中使用十分方便,常用的Markdown编辑工具Typora和博客网站CSDN都支持mermaid。mermaid是基于javascript实现的,将Markdown文档中的元素渲染成HTML元素。
# 2.配置hexo支持mermaid
基于Wikitten主题实现。
- 安装插件
npm install --save hexo-filter-mermaid-diagrams
- 修改主题的配置文件
_config.yml
# Mermaid (markdwon to flow chart, seq chart, class chart ...)
mermaid:
enable: true
# Available themes: default | dark | forest | neutral
theme: default
- 下载
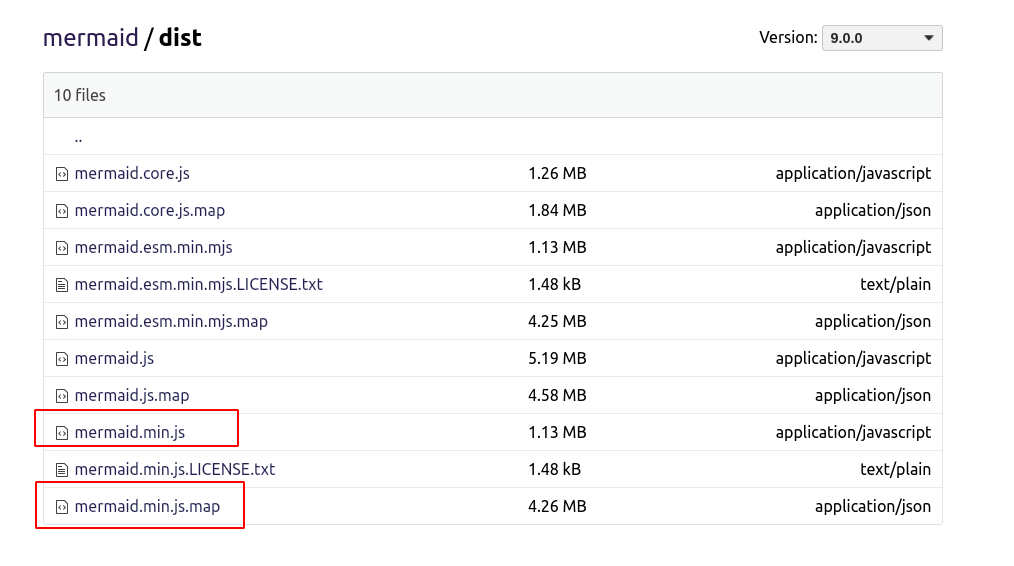
mermaid.min.js文件
在mermaid CDN (opens new window)下载mermaid.min.js和mermaid.min.js.map

找到
${HEXO_PROJ_PATH}/themes/Wikitten/source/libs目录,可以看到下面放着jquery等js库,在该目录下新建文件夹mermaid并将下载的mermaid.min.js和mermaid.min.js.map文件放进去。找到
${HEXO_PROJ_PATH}/themes/Wikitten/layout/common/scripts.ejs文件
添加如下内容:
<% if (theme.mermaid.enable) { %> <!-- 修改 开始位置-->
<%- js('libs/mermaid/mermaid.min.js') %> <!-- 或者使用CDN -->
<script>
$(document).ready(function() {
var mermaid_config = {
startOnLoad: true,
theme: '<%- theme.mermaid.theme %>',
flowchart:{
useMaxWidth: false,
htmlLabels: true
}
}
mermaid.initialize(mermaid_config);
});
</script> <!-- 修改 结束位置 -->
<% } %>
# 效果
flowchart LR
A[hexo] --> B[mermaid]
A --> C[latex]
flowchart LR
A[hexo] --> B[mermaid]
A --> C[latex]